はじめに
WordPressでサイトを公開する上での最低限必要かなと考える外観の設定をまとめています。
テーマ選定
WordPressでは外観を決めるために様々なテーマが公開されています。無料で提供されているものだけでなく、有料で販売されているものもあり、お気に入りのデザインを探すだけでもどこまでも時間が使えそうです。すでに世の中に多くの紹介記事があることですし、ここでは私が選んだテーマを紹介して進めたいと思います。少し調べた感じでもどういったテーマが使いやすいのかあまり感触も持てなかったので、まずは評判のよさそうな無償公開されているものから選択することにしました。
選択したのはCocoon公式サイトです。すっきりしたデザインでレスポンシブに対応しているのという点を重視しましたが、一番は日本の方が作製していて日本語の説明が非常に充実している点です。
Cocoonテーマをインストールする方法を参考にしながらインストールを行いました。
Cocoon設定
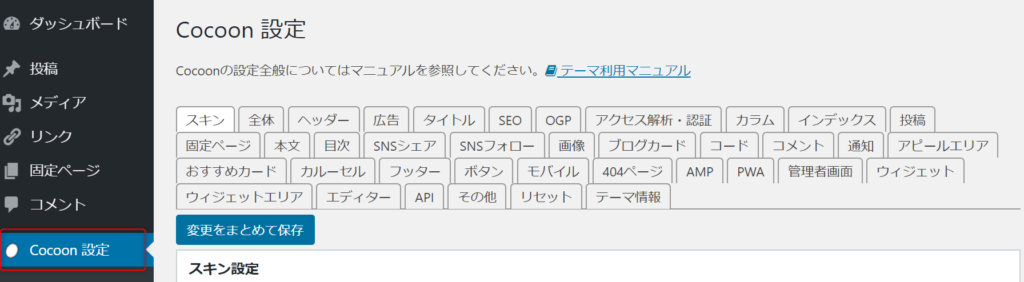
インストール後、管理メニューにCocoon設定が追加されるので開きます。大量のタブで設定できるページが表示されます。
色々設定がありますが、最低限スキンの設定だけ実施して次に進めたいと思います。その他の設定はサイトの運用を開始してから随時変更していってもよいかなと思いますので後回しにします。

スキン
全体の画面のイメージを決めるスキンの設定を行います。自分のイメージに合うスキンを選択しましょう。同梱されているスキンに関して、ざっとイメージをつかむならCocoon公式サイトでスキン動作デモができるのでお勧めです。ちなみに、本サイトはCOLORS (ブラック)を採用しています。
外観のカスタマイズ
管理メニューの外観 > カスタマイズをひらきます。

これまた多数の設定項目がでますが最低限で進めます。

ファビコンのカスタマイズ
ファビコンとはウェブサイトのシンボルマークとなる画像です。ブラウザのブックマークやタブの左側に表示されるアイコンにも利用されます。WordPressのデフォルトだとファビコンは以下のようになり、どんなサイトでも同じになってしまいます。ファビコンをつけることで、そのサイトであるというのが視認しやすくなりますしみんなに覚えてもらいやすくなると思います。

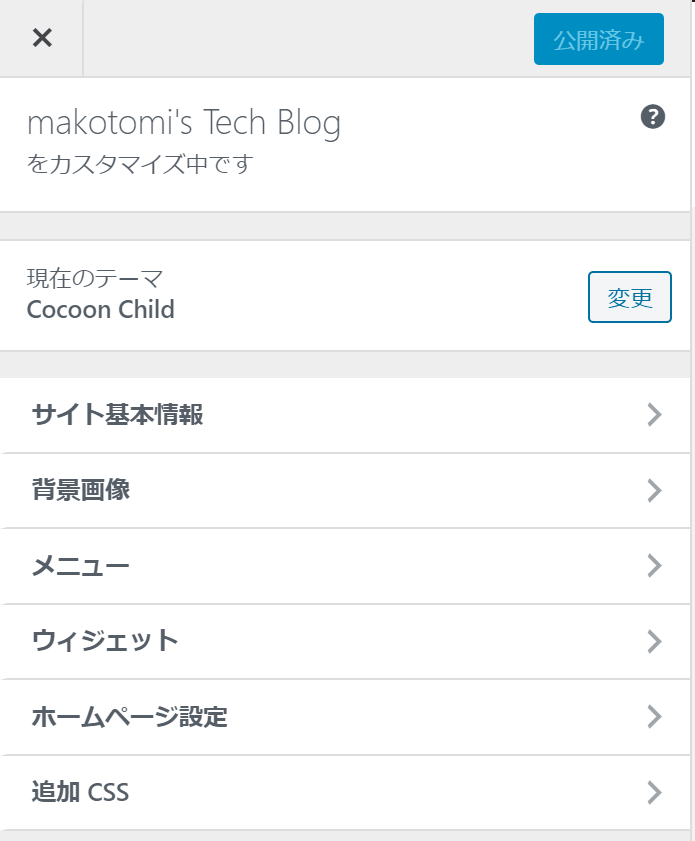
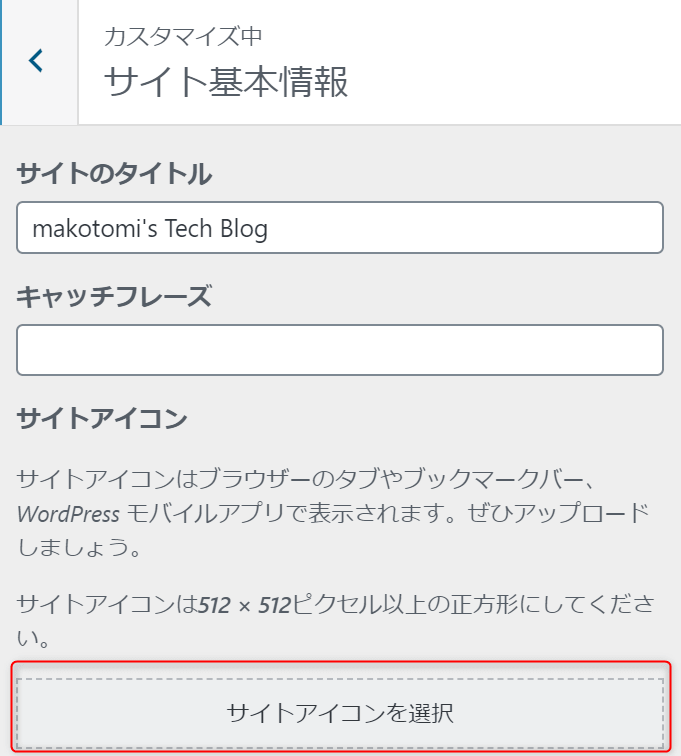
サイトの基本情報メニューを開くと以下のようにサイトアイコンを設定できます。512×512サイズ以上の画像を設定するように求められていますので画像を準備しアップロードしましょう。

ちなみに当サイトでは下記のような画像を作りアップロードしています。

アップロードが完了すると以下のように設定した画像がタブ等に表示されるようになります。

ホームページの設定
次にサイトのホーム画面を作成します。投稿の一覧をホーム画面としてブログだけを運用することもできますが、一般的なWebサイトの中の一部としてブログのコンテンツがあるといった形の構成にしたいと思います。
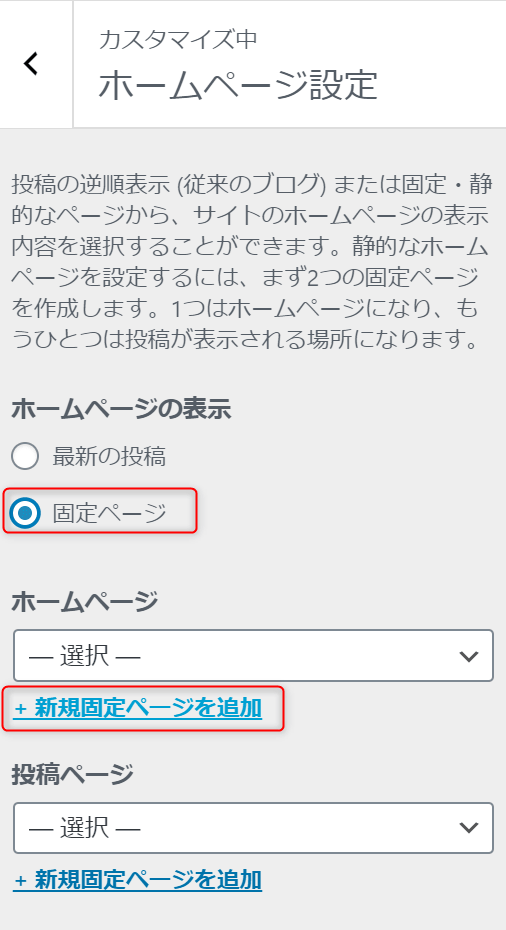
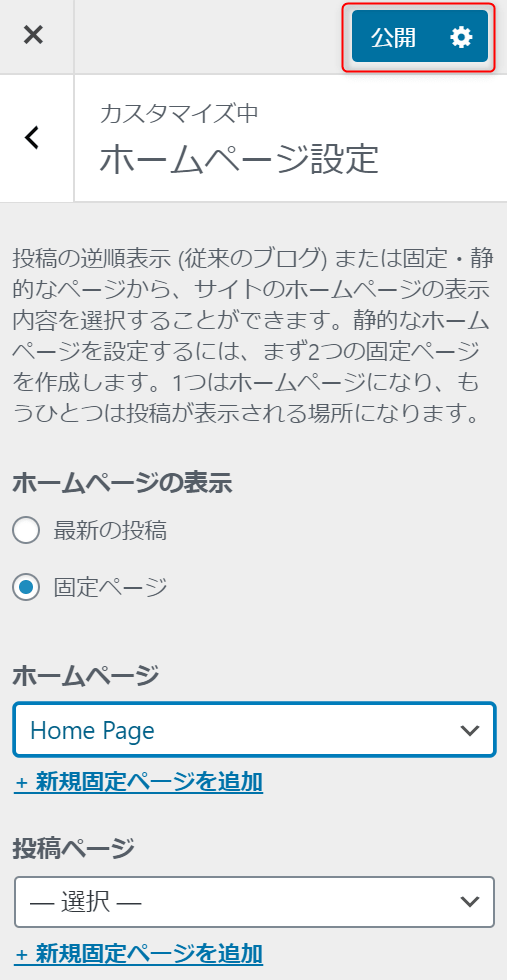
カスタマイズメニュー内のホームページ設定を開きます。ホームページの表示を固定ページを選択し。ホームページで+新規固定ページを追加を押下します。

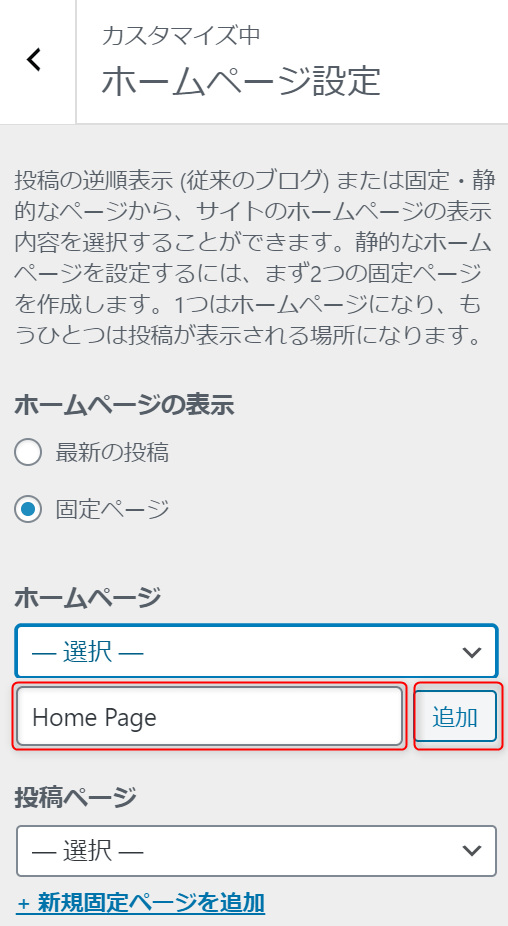
ページの名前をに任意の名前(ここでは、Home Page)を入力し、追加ボタンを押下します。

最後の公開ボタンを押下することで設定が反映されます。

ホームページコンテンツの作成
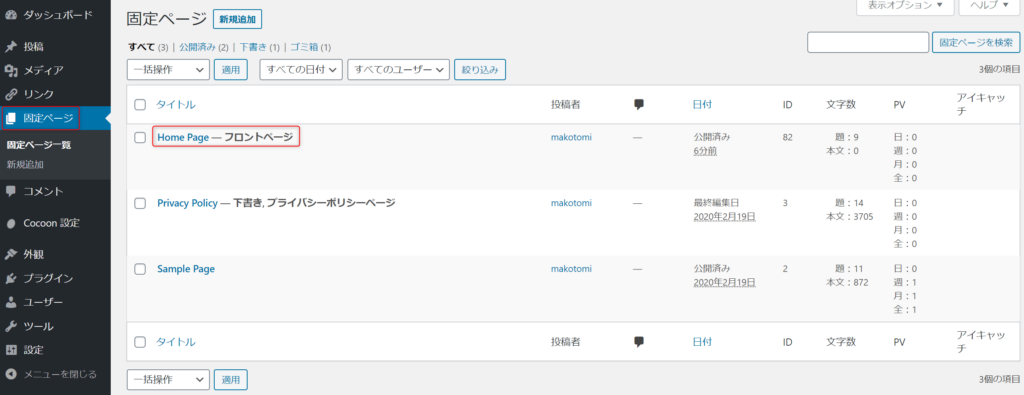
先ほど設定したホームページのコンテンツを編集します。管理メニューの固定ページを開くと一覧にコンテンツが表示されます。そのコンテンツを編集します。自分の好きなコンテンツを作成しましょう。

メニューの作成
サイトのトップにメニューを配置したいと思います。メニューには、先ほど作ったホームページのような固定ページ、特定の投稿、カスタムリンク、投稿のカテゴリーが設定できます。今回はカテゴリでメニューを構成していくので、まず前準備としてカテゴリを追加しておきます。
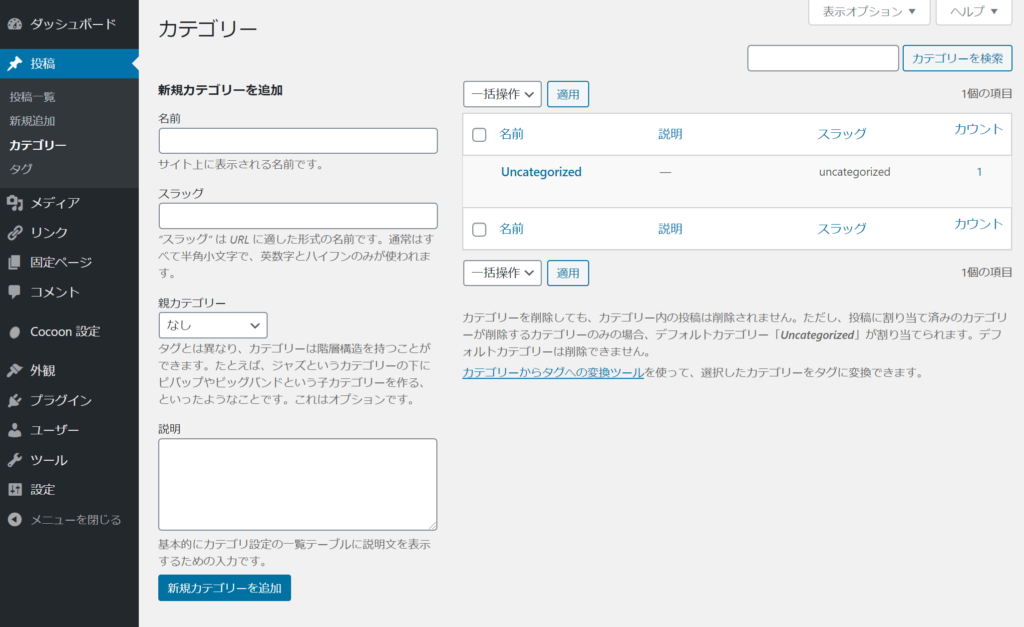
管理メニューの投稿 > カテゴリを開きます。

名前と説明を記載しながら新規カテゴリーを追加を押下します。今回は「Tech」「雑記」「サイト構築」の3カテゴリを追加しました。
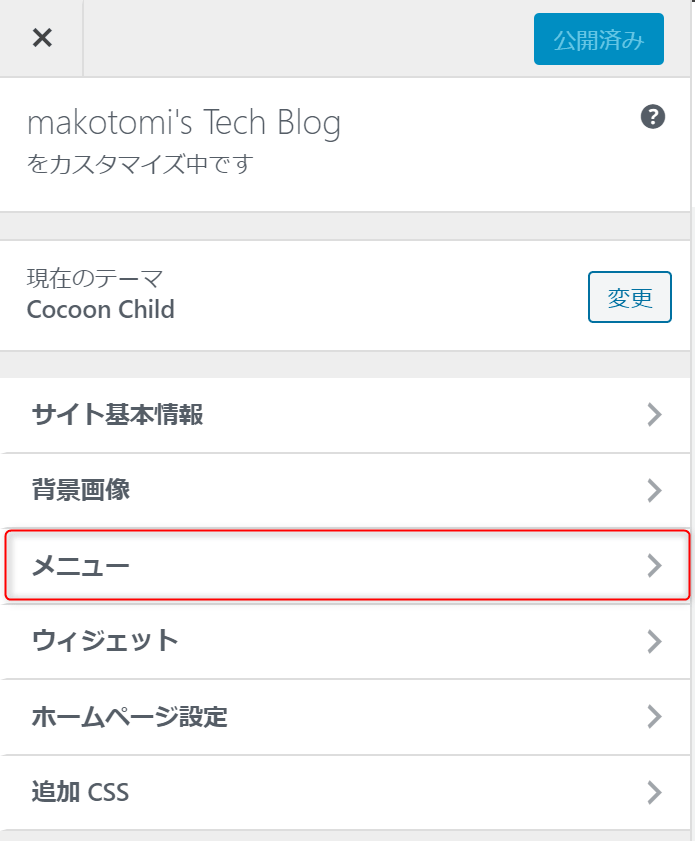
引き続きメニューの作成に進みます。管理メニューの外観 > カスタマイズを開き、メニューを開きます。

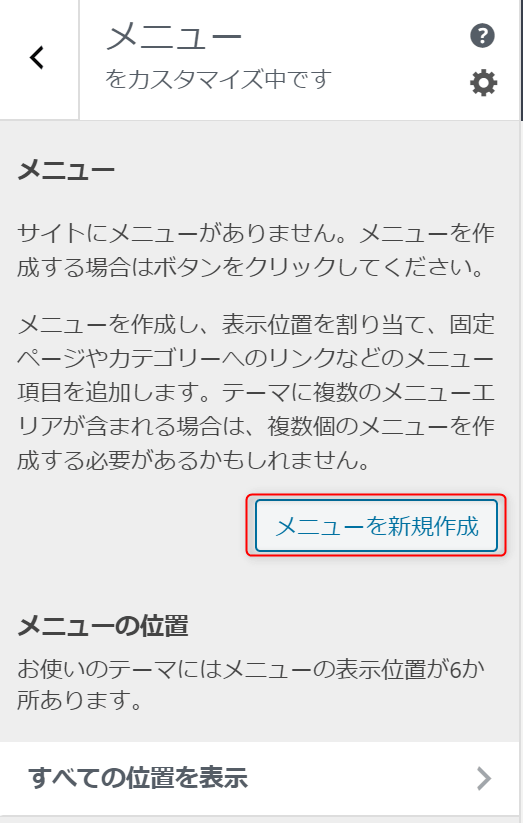
メニュー画面でメニューを新規作成ボタンを押下します。

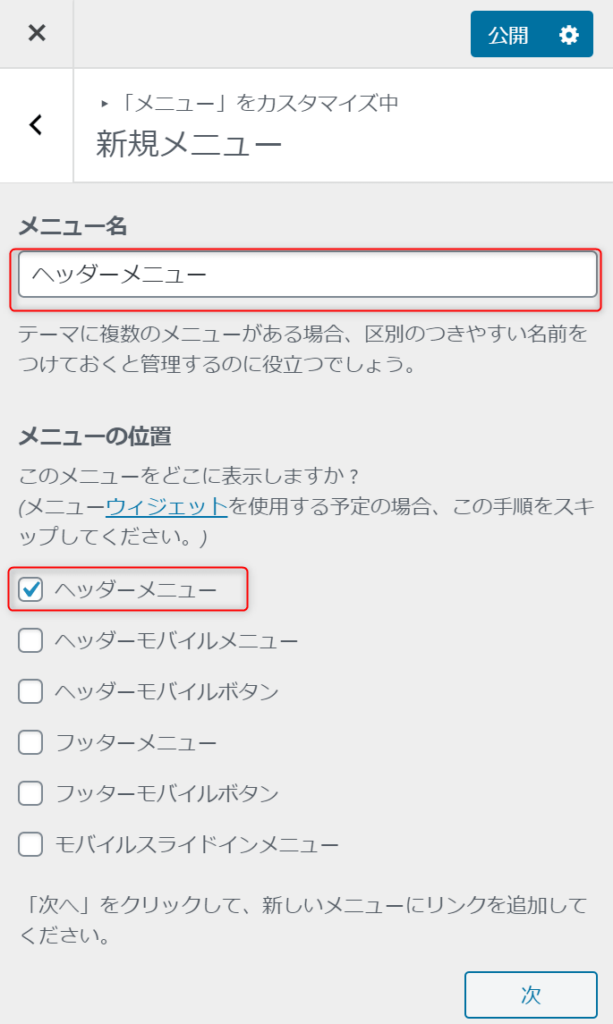
メニュー名に任意の名称(今回はヘッダーメニュー)、メニューの位置でヘッダーメニューを選択し次へボタンを押下します。

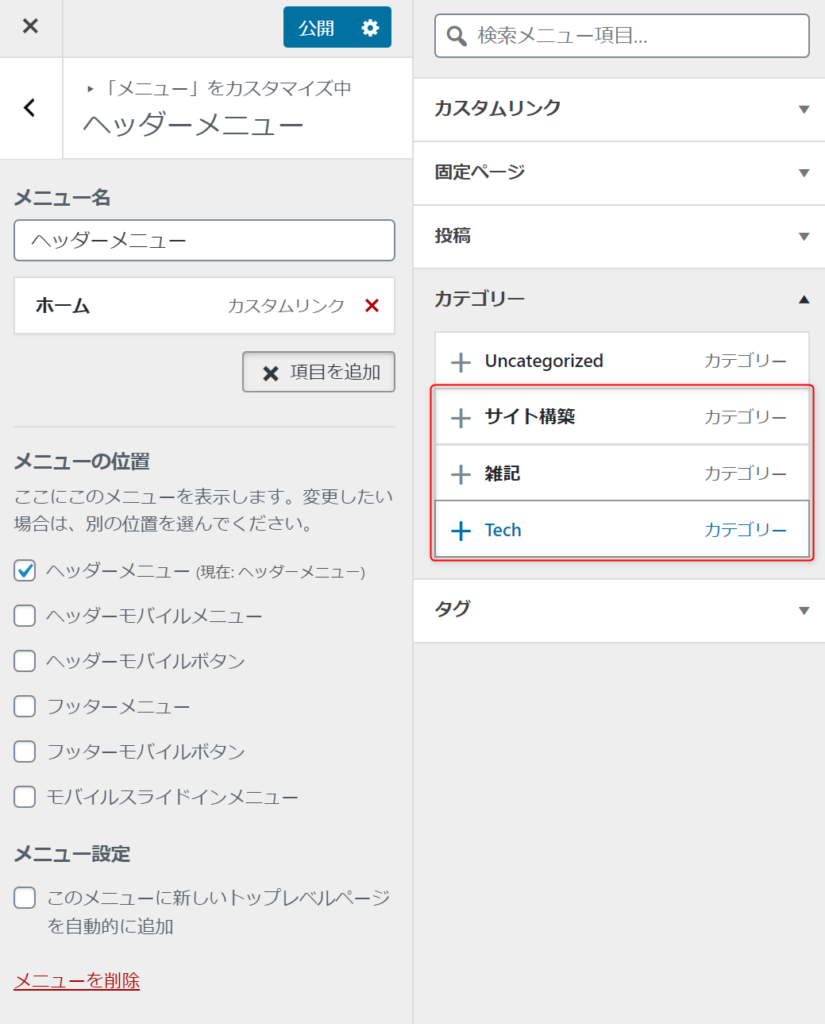
ヘッダーメニューで項目を追加ボタンを押下し、固定ページのホームを追加します。この選択肢は初期値として用意されており、いつでもサイトのホームに戻れます。

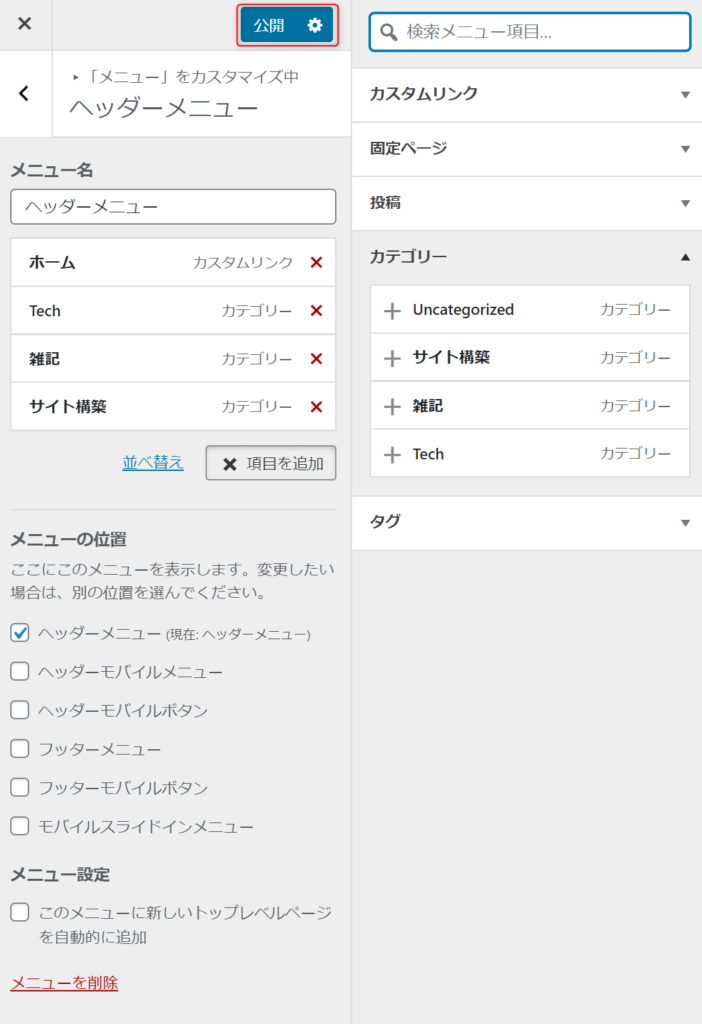
さらにカテゴリーから「Tech」「雑記」「サイト構築」を追加していきます。

最後に公開ボタンを押下し完成です。

まとめ
以上で大枠のサイトの構成が完成しました。あとは運用しながら徐々に修正していけばよいかなと思います。以下、完成したウェブサイトのホームページのキャプチャーです。だいぶそれっぽくなったと思います。シェアやフォロー用の画像がなかなかカラフルですが、落ち着いたトーンのページができました。